Stumble It! • Subscribe to this feed • Email this • Post to Google Buzz • Technorati Links • Save to del.icio.us • Add to del.icio.us • Digg This! (1 Digg) • Share on Facebook • Discuss on Newsvine • Add to Mixx!
FeedFlare merupakan layanan sederhana di bagian bawah setiap item konten, yang bisa membantu anda untuk mendistribusikan, menginformasikan dan membuat komunitas di sekitar konten anda dengan memanfaatkan optimasi dari Feedburner.com.Blog Teknis Blogger mengandalkan layanan optimasi FeedFlare ini.
Cara mengunakan layanan ini dapat juga anda lakukan di blog anda dengan sangat mudah. yang diperlukan cukup dengan sign in atau login ke Feedburner.com.(Klik cara daftar feedburner)
Klik di bagian Optimize - FeedFlare. kemudian lihat dibagian kanan FeedFlare.
Centang semua kotak yang ada atau beberapa bagian saja sesuai keperluan.
Masukkan Url pada kolom Add New Flare kemudian klik add
Scroll ke bawah dan pilih penempatan HTML CODE (Get the HTML code to put FeedFlare on your site:)
Pilih blogger. kemudian anda akan mendapatkan new kolom search engine Adding FeedFlare to your Blogger blog
Lihat bagian Editing Blogger "Layouts"
copy script code HTML yang diberikan
Ikuti langkah-langkah penempatannya di HTML Template anda
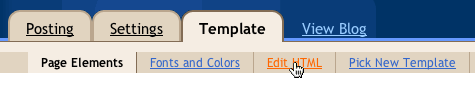
- di Blogger, click "Edit HTML". .

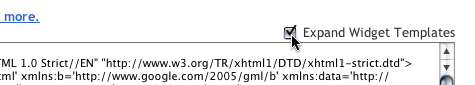
- Centang kolom "Expand Widget Templates"

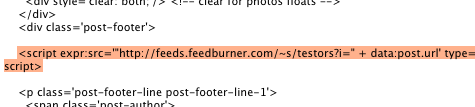
- Cari kode berikut
<div class='post-footer'>. .
- Paste the code FeedFlare tadi tepat dibawah kode
<div class='post-footer'>.

- Klik [Save Template].
Sekarang lihat hasilnya.
Klik Save FeedFlare di Feedburner.




0 komentar:
Posting Komentar